Welcome to the world of Figma!
This user-friendly design tool makes it easy to view, comment and provide feedback on your new website’s wireframes and designs. We use it to create and share website designs with our clients, allowing you to see how your website will look before it’s actually built.
The best part? You can access Figma completely free as a reviewer without downloading any software – everything works directly through your web browser!
In this guide, we’ll walk you through the basics of accessing your designs, navigating between different pages, leaving comments, and more. By the end, you’ll feel confident providing valuable feedback that helps us create the perfect website for your business.
NAVIGATING BETWEEN PAGES IN FIGMA
When you open a Figma link, you’ll typically see different types of design elements organized into pages. Most commonly, you’ll encounter:
Wireframes – These are simplified layouts showing the basic structure of your website without detailed design elements. Think of them as the blueprint or skeleton of your site.
Designs – These are the polished, visual representations of how your website will actually look, complete with colors, images, and typography.
Sitemap – This shows how all the pages of your website connect together, giving you a bird’s-eye view of your site’s structure.
To navigate between these different elements:
- Look for a small icon that looks like multiple layers in the top-left corner and click it to reveal the pages.
- The pages panel will show icons or names like “Wireframes,” “Designs,” or “Sitemap.”
- Simply click on the page name you want to view.

HOW TO LEAVE A COMMENT
One of the most valuable features in Figma is the ability to leave specific comments directly on the designs. This is the perfect way to provide feedback on design elements or suggest text changes for specific sections of your website.
Leaving a Comment
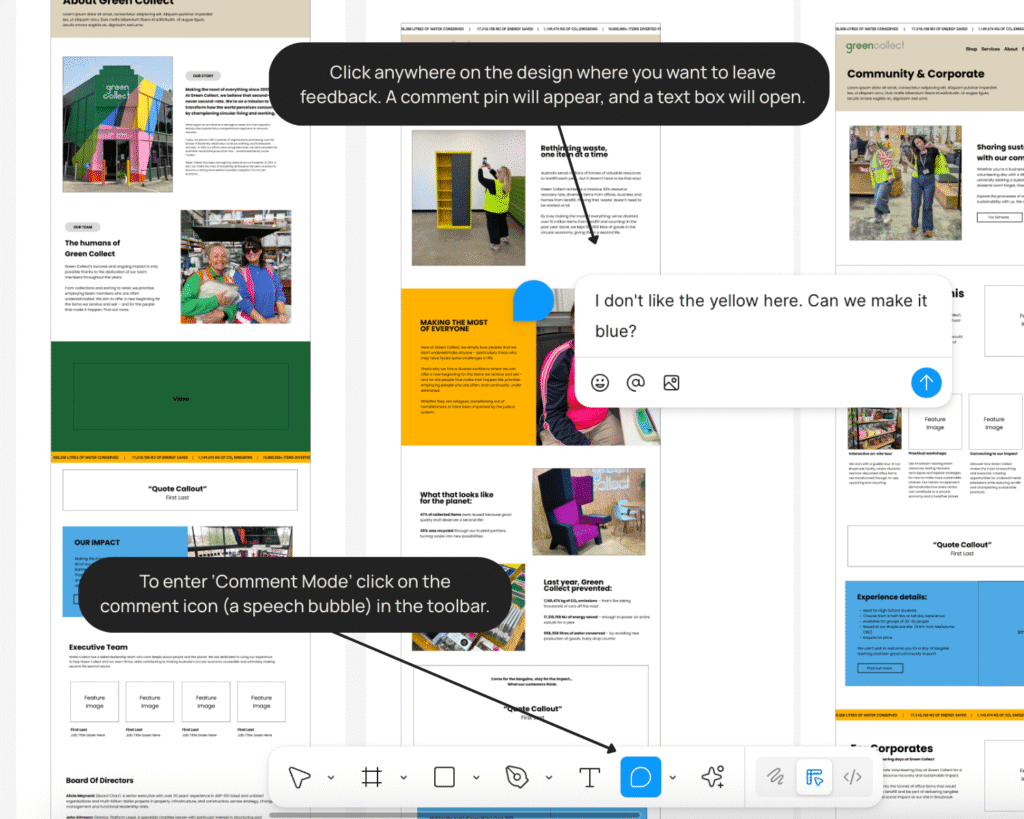
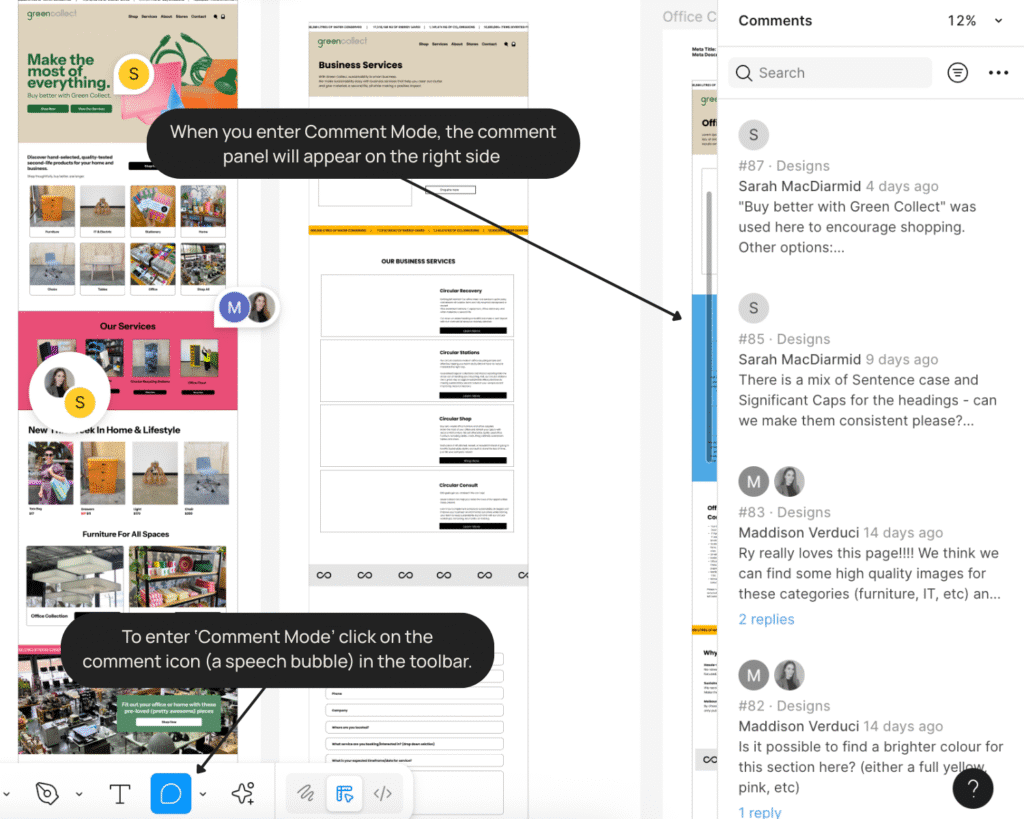
- Enter Comment Mode – Look for the comment icon (a speech bubble) in the toolbar and click it. Your cursor will change to show you’re in comment mode.
- Click Where You Want to Comment – Simply click anywhere on the design where you want to leave feedback. A comment pin will appear, and a text box will open.
- Type Your Feedback – Write your comment in the text box. Be as specific as possible about what you’d like to change or what you like about the design.
- Submit Your Comment – Press Enter or click the checkmark to post your comment.

Best Practices for Commenting
Be Specific – Rather than saying “I don’t like this section,” try “Could we use a lighter blue for this button?” or “The heading should read ‘Our Services’ instead of ‘Services We Offer’.”
Comment on Copy Changes – If you notice text that needs updating, simply comment on that area with the exact wording you’d prefer. For example: “Please change this paragraph to: ‘We’ve been serving the community since 2010.'”
Ask Questions – If you’re unsure about something, it’s perfectly fine to leave a comment asking for clarification.
Reply to Discussions – You can also reply to existing comments to create a conversation about specific elements.
Comments are automatically saved and visible to everyone with access to the design, making it easy for our team to implement your feedback accurately and efficiently.
MOVING AND EDITING COMMENTS
Made a mistake or want to change something in your comment? No problem! Figma allows you to edit or reposition your comments after you’ve posted them.
How to Edit a Comment
- Find Your Comment – Locate the comment you want to edit, either by finding the pin on the design or through the Comments panel.
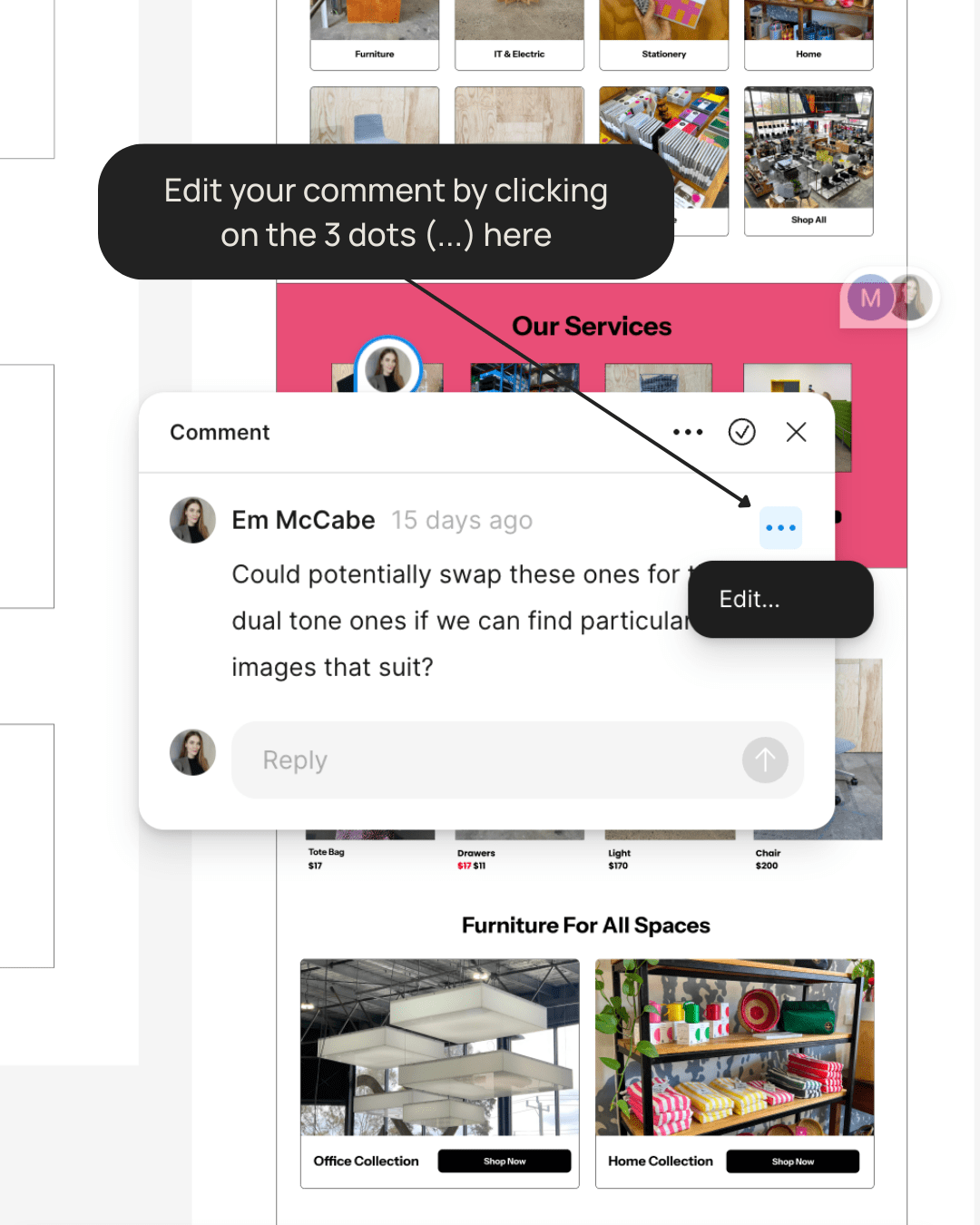
- Access Edit Options – Hover over your comment and look for the three dots (•••) that appear to the right of your name.
- Select Edit – Click on the three dots and select “Edit” from the dropdown menu.
- Make Your Changes – The comment text will become editable. Make your changes as needed.
- Save Your Edits – Press Enter or ‘Save’ to save your changes.

How to Move a Comment
If you placed a comment in the wrong spot, you can easily move it:
- Enter Comment Mode – Click the comment icon in the top toolbar to enter comment mode.
- Select the Comment Pin – Click on the comment pin you want to move. It will highlight to show it’s selected.
- Drag to New Location – Click and drag the pin to the new location on the design.
- Release to Place – Release your mouse button when the pin is in the desired location.
Other Helpful Comment Actions
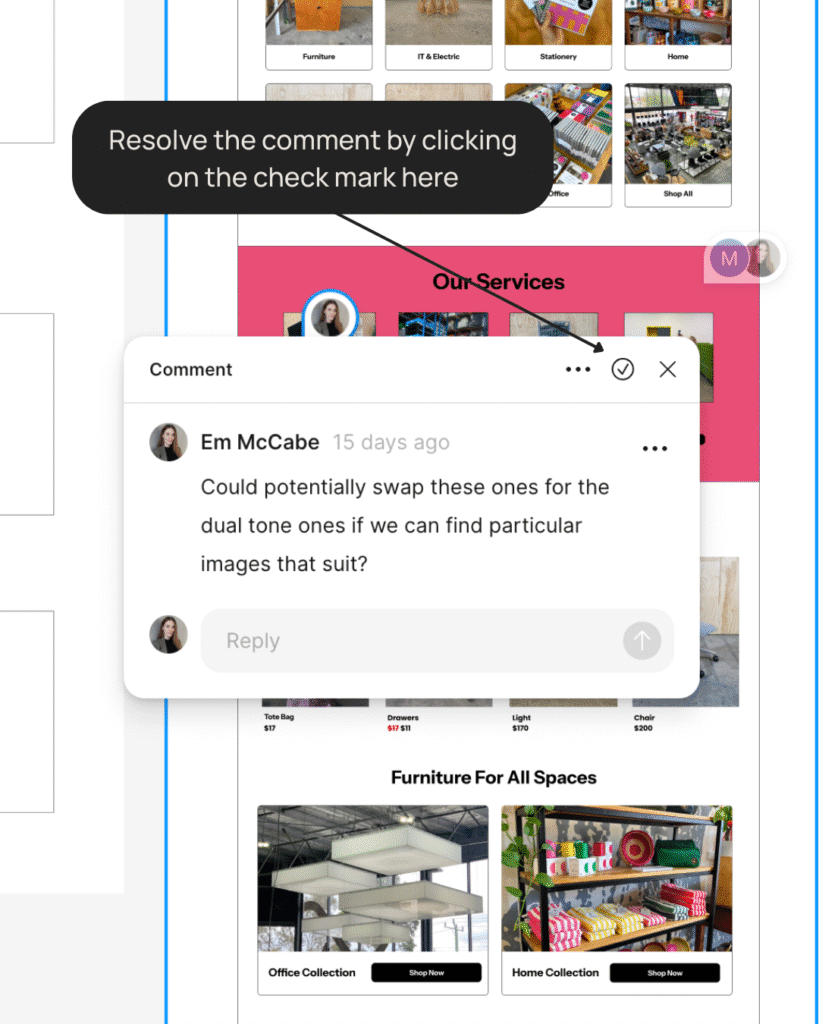
- Resolve Comments – Once a comment has been addressed, you can mark it as resolved by clicking the checkbox icon next to it. This helps keep your feedback organized.
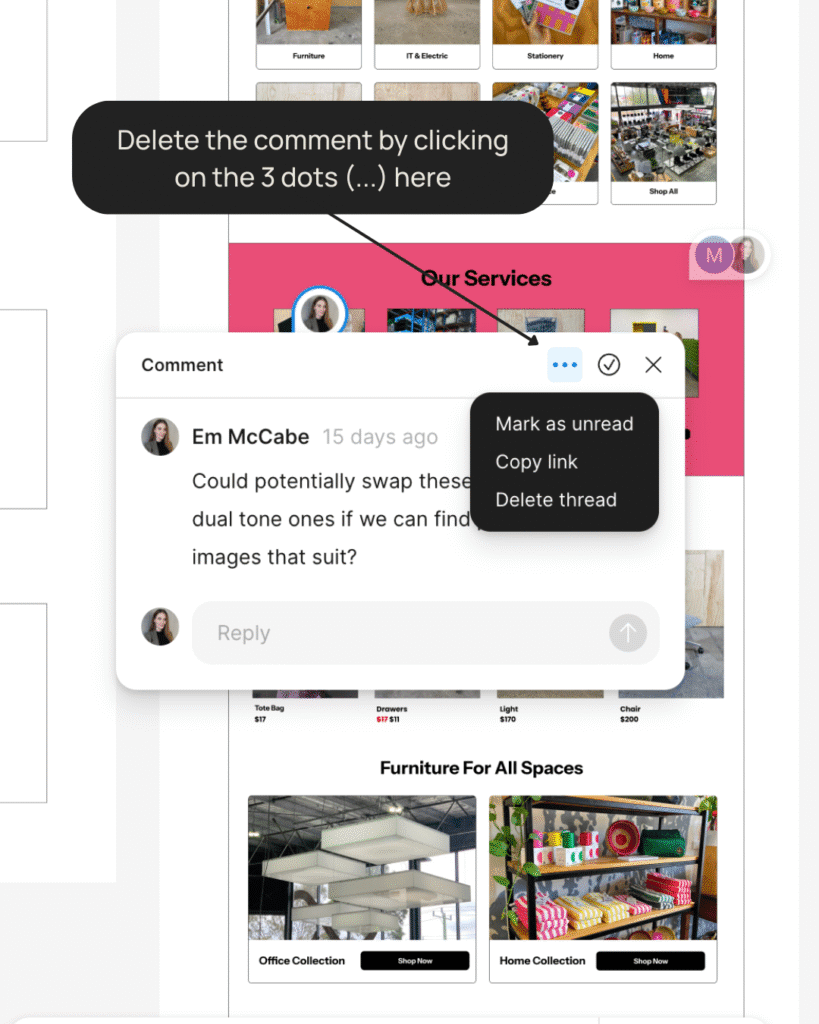
- Delete Comments – If you made a comment by mistake, you can delete it by clicking the three dots next to your comment and selecting “Delete.”
- Re-open Resolved Comments – If you need to revisit a resolved comment, you can re-open it by clicking on the comment and selecting “Reopen.”


Being able to manage your comments this way ensures that your feedback is always accurate and properly placed, making it easier for our design team to understand and implement your suggestions.
VIEWING ALL COMMENTS
Sometimes you might want to see all feedback in one place rather than scrolling through the design to find individual comment pins. Figma makes this easy with the Comments panel.
How to Access the Comments Panel
- Enter Comment Mode by clicking the comment icon (a speech bubble) in the toolbar.
- Click on it to open the Comments panel, which appears on the right side.

What You’ll See in the Comments Panel
- All Comments – Every comment from everyone involved in the project (not just your own), organized by location and time.
- Resolved vs. Unresolved – Comments that have been addressed are marked as “resolved” and can be hidden or shown. This helps track which feedback has already been implemented.
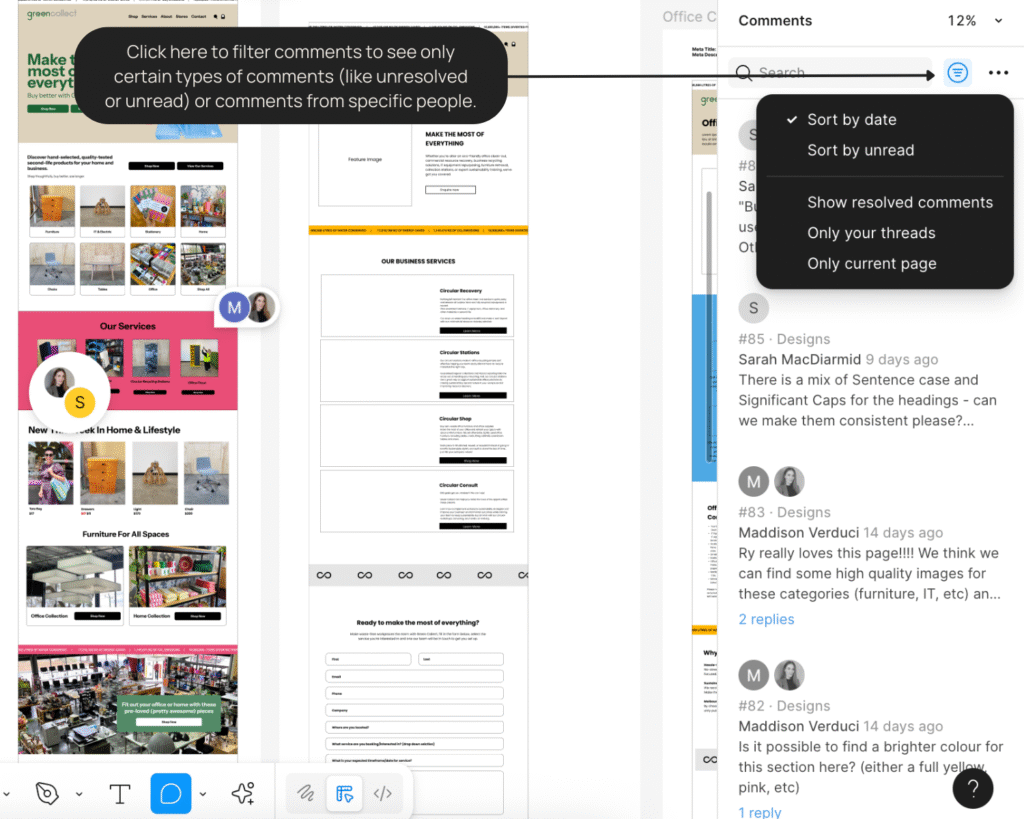
- Filter Options – You can filter to see only certain types of comments (like unresolved ones) or comments from specific people.
- Comment History – The full conversation history around each comment, including replies from designers and other stakeholders.

The Comments Panel is particularly useful when reviewing iterations of your website design, as it allows you to quickly check which of your previous suggestions have been implemented and which are still in progress.
You can also click on any comment within this panel, and Figma will automatically navigate to that specific part of the design, making it easy to see the context of each piece of feedback.
STAYING UPDATED WITH EMAIL NOTIFICATIONS
You won’t need to constantly check Figma to stay in the loop with your project’s progress. Figma’s notification system keeps you informed automatically.
How Email Notifications Work
- Automatic Updates – You’ll receive email notifications at the address you used to register with Figma whenever anyone (our team or other stakeholders) responds to your comments or mentions you in a new comment.
- Conversation Tracking – These emails include the full context of the comment thread, so you can see exactly what’s being discussed without having to log back into Figma.
- Direct Links – Each notification email includes a direct link that takes you straight to the specific comment in the design, making it easy to continue the conversation.
- Project Activity – You’ll also receive notifications about major updates to the project, such as when new design versions are ready for your review.
This notification system ensures that you never miss important updates or questions about your website project, even when you’re not actively reviewing the designs. It creates a seamless communication channel between you and our design team, helping us implement your feedback quickly and accurately.
If you ever need to adjust your notification settings, you can do so through your Figma account preferences.
BRINGING YOUR VISION TO LIFE
You now have all the basic skills needed to review and provide feedback on your website designs in Figma. This collaborative approach helps us create a website that truly reflects your vision and meets your business needs.
Remember, Figma is designed to be intuitive, even for those without technical experience. As you use it more, you’ll become increasingly comfortable with the platform.
Your feedback is invaluable to creating a website that works perfectly for your business, and we’re committed to making this review process as smooth and straightforward as possible for you.
Happy reviewing!